In
previous article, had shared information about the new Javascript and Typescript runtime, know as Deno.js has been released from the creator of Node.js Ryan Dahl, In
this article i'm going to share with you that how you can
install Deno.js into your system & run your first
Hello World! program.
#Installation
Install Deno on Windows 10/8/7
Launch Windows PowerShell and run the following command to install Deno on Windows 10/8/7
iwr https://deno.land/x/install/install.ps1 -useb | iex
Install Deno on Linux and MacOS
Launch terminal and run the following command to install Deno on Linux and Mac
curl -fsSL https://deno.land/x/install/install.sh | sh
Open a new terminal and run deno. You should
get a > prompt. Type exit.
#Do I have to import it by the URL all the time?
As we know that in Deno.js there is no need to install it through NPM Packages instead of this we can include Deno.js into our file by using URL but Constantly typing URLs would be very tedious. Thankfully, Deno presents us with two options to avoid doing that.
The first option is to re-export the imported module from a local file, like so:
export { test, assertEquals } from "https://deno.land/std/testing/mod.ts";
Let’s say the file above is called local-utils.ts. Now, if you want to again make use of either test or assertEquals functions, we can just reference it like this
import { test, assertEquals } from './local-utils.ts';
So it doesn’t really matter if it’s loaded from a URL or not.
The second option is to create an imports map, which we specify in a JSON file:
{
"imports": {
"http/": "https://deno.land/std/http/"
}
}
And then import it as such:
import { serve } from "http/server.ts";
In order for it to work, we have to tell Deno about the imports map by including the --importmap flag:
deno run --importmap=import_map.json hello_server.ts
#HelloWorldInDeno.js
Let's look at a quick Hello World that highlights a few of
those features! which we discussed in
previous article
import { bgBlack, white, bold } from "https://deno.land/std/colors/mod.ts";
const helloWorld = (name: string = "world") => {
console.log(bgBlack(white(bold(`Hello ${name}!!`))));
}
helloWorld();
helloWorld("World");
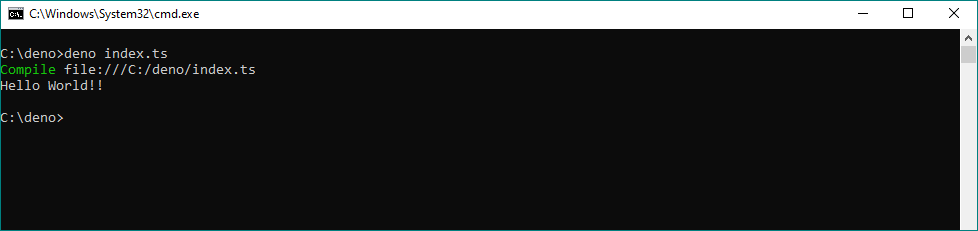
Now, You can now run this code with syntax deno index.ts.

Change one of the helloWorld calls to helloWorld(10); and
rerun it. You should see a type error since 10 isn't a
string! That's pretty cool!
You'll also notice how to import from a URL - it's getting
some console color stuff from the standard library!
#Setting up an http-server.
Deno provides an http-server i.e.
https://deno.land/std@v0.30.0/http/server.ts
As provided on official website example, here’s how you can create a running server on your machine:
import { serve } from "https://deno.land/std@v0.30.0/http/server.ts";
const s = serve({ port: 5000 });
console.log("Listening on http://localhost:5000/");
for await (const req of s) {
req.respond({ body: "Hello World!!" });
}
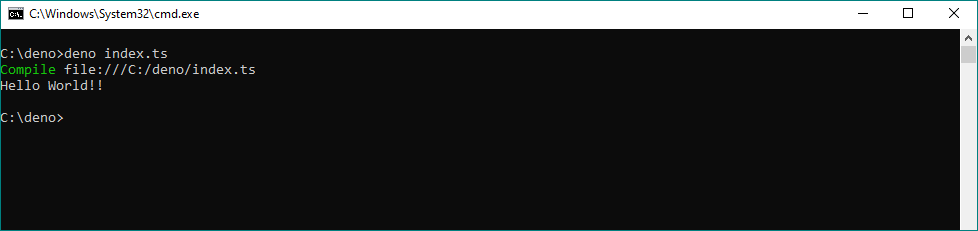
just copy paste above code into your “index.ts” file and run it with following command.
deno -A index.ts
#Summary
Deno, the new runtime for TypeScript and JavaScript, that has been steadily growing for quite some time now. But it still has a long way to go before it’s considered production-ready.
Learn more about Deno and its feature here.